UX vs. UI Design: Was ist der Unterschied?
was steckt hinter den Begriffen UX und UI?
Der Unterschied zwischen UX und UI lässt sich leicht anhand eines Autos erklären: Das UX (User Experience Design) ist das Gerüst, der Motor und alle inneren Mechanismen, die dafür sorgen, dass das Auto zuverlässig fährt und das Fahrerlebnis angenehm ist. Das UI (User Interface) hingegen sind Lenkrad, Armaturenbrett und Schaltknöpfe – also alles, womit Sie das Auto steuern und interagieren.
Ein intuitives Interface mag gut aussehen und leicht bedienbar sein, aber wenn das UX, also die Funktionalität des Autos, nicht stimmt – der Motor ruckelt oder die Bremsen sind schwach – wird das gesamte Fahrerlebnis enttäuschend sein.
UI beschreibt das visuelle Erscheinungsbild und den interaktiven Teil der Benutzeroberfläche, während UX sich auf das Gesamterlebnis des Benutzers bei der Interaktion mit einem Produkt oder einer Dienstleistung konzentriert. In der digitalen Welt kann ein ausgewogenes Verhältnis zwischen UX und UI über den Erfolg einer Website, App oder eines digitalen Produkts entscheiden. Aber was macht UX wirklich so wichtig?

Warum UX Design entscheidend für den Erfolg Ihrer Website sein kann
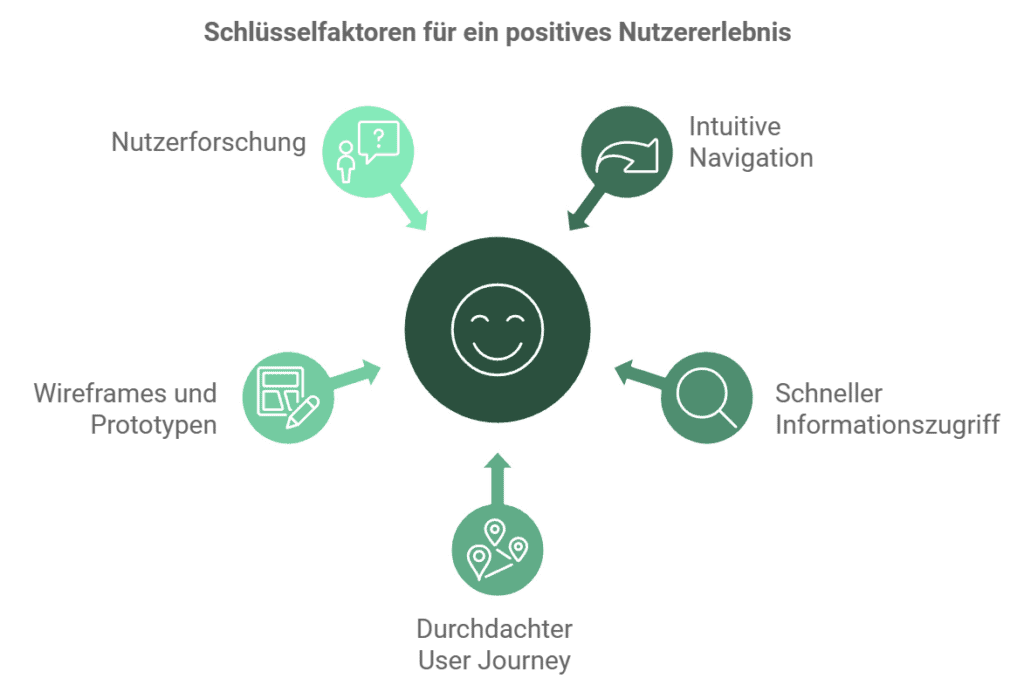
Das UX Design bestimmt, wie ein User Ihre Website oder App insgesamt erlebt – vom ersten Klick bis zur finalen Interaktion. Ein exzellentes User Experience Design sorgt dafür, dass sich der Nutzer problemlos zurechtfindet, sich wohlfühlt und am Ende mit einem positiven Gefühl die Webseite verlässt. Tatsächlich ist eine gute User Experience der Schlüssel zum Erfolg Ihrer digitalen Produkte.
Ein gut umgesetztes UX Design ist nicht nur funktional, sondern auch intuitiv. Es sorgt dafür, dass der User die gewünschten Informationen schnell findet, ohne sich durch ein Labyrinth von Menüs und Seiten kämpfen zu müssen. Stellen Sie sich vor, wie frustrierend es ist, auf einer Website nach einer bestimmten Information zu suchen und sie einfach nicht zu finden – das führt oft dazu, dass der User die Seite verlässt. In einer durchdachten User Journey bleibt die Navigation klar und der Zugriff auf Informationen ist einfach.
Die Planung der gesamten Reise des Users ist eine zentrale Aufgabe des UX Designers. Von der ersten Interaktion über das Surfen bis zum Abschluss einer Transaktion – jeder Schritt muss perfekt abgestimmt sein. Dabei spielen Wireframe, Prototyping und Nutzerforschung eine zentrale Rolle. Indem sie Prototypen nutzen, können Designer schon in frühen Phasen testen, wie Nutzer auf das Design reagieren und mögliche Verbesserungen identifizieren.

Eine positive User Experience als Wettbewerbsvorteil
Eine Website oder App, die den Usern ein positives Erlebnis bietet, wird nicht nur häufiger genutzt, sondern bleibt auch in Erinnerung. Studien zeigen, dass Websites mit gutem UX Design die Conversion Rates deutlich steigern können. Eine durchdachte User Experience reduziert die Absprungrate, fördert die Nutzerbindung und stärkt das Vertrauen in Ihre Marke.
Der Grund ist einfach: Zufriedene Nutzer kommen wieder, während eine schlechte Erfahrung dazu führt, dass der Nutzer Ihre Plattform möglicherweise nie wieder besucht. Das macht UX zu einem entscheidenden Wettbewerbsvorteil in der digital aufgebauten Welt.
Laut Toptal kehren 88 % der Online-Kunden nicht auf eine Website zurück, wenn das UX Design schlecht ist. Gutes UX Design eines professionellen Designers kann die Conversion-Rate drastisch verbessern.
Streaminganbieter machen es vor: Viele verwenden eine intuitive Benutzeroberfläche, bei der der Nutzer basierend auf seinen Sehgewohnheiten sofort personalisierte Vorschläge erhält. Durch diese Funktion fühlt sich der Nutzer direkt angesprochen und findet schnell neue Inhalte, die seinen Vorlieben entsprechen – ein perfektes Beispiel dafür, wie UX Conversion Rates steigern kann.
Andere Anwendungen machen es möglich, dass man seine E-Mail-Adresse nur noch zur Hälfte eingeben muss. Der Rest wird automatisch vervollständigt. So wird der Nutzer im Anmeldevorgang unterstützt und zeitgleich wird dafür gesorgt, dass er den Anmeldeprozess auch wirklich abschließt. Somit liegt auch hier hervorragende Arbeit eines UX Designers vor.
Das ist UI Design und So beeinflusst es den ersten Eindruck Ihrer Website
Oft entscheidet der erste Blick darüber, ob ein User auf einer Website bleibt oder sie sofort wieder verlässt. Dieser erste Eindruck wird vor allem durch das User Interface (UI) bestimmt. Das UI Design beschreibt die visuelle Darstellung und Anordnung aller Elemente, die der User auf seinem Screen sieht. Es umfasst alles, was die Website optisch und interaktiv gestaltet.
Die Arbeit eines UI Designers konzentriert sich darauf, diese visuellen Elemente so zu gestalten, dass sie nicht nur gut aussehen, sondern auch funktional und intuitiv sind. Ein klares, funktionales und strukturiertes Design sorgt dafür, dass sich der User auf der Seite sofort zurechtfindet und ein positives Erlebnis hat.
Sobald ein User eine Website oder App besucht, nehmen seine Augen die visuellen Elemente auf. Innerhalb von Sekunden entscheidet er, ob ihm Look und Feel gefällt und ob er weiterklicken möchte. Ein gutes UI Design stellt sicher, dass der User auf den ersten Blick versteht, wie er die Website oder App bedienen soll. Ein gutes UI Design nutzt visuelle Hinweise, um dem User zu zeigen, wo er klicken soll oder welche Aktionen verfügbar sind. Diese Usability-Aspekte tragen dazu bei, dass der User intuitiv durch die Seite geleitet wird.
Ist die Benutzeroberfläche grundsätzlich durchdacht konzipiert, stärkt es nicht nur das Vertrauen der User, sondern beeinflusst auch positiv ihren Journey. Dies führt dazu, dass sie länger auf der Seite bleiben und mit der Marke interagieren.
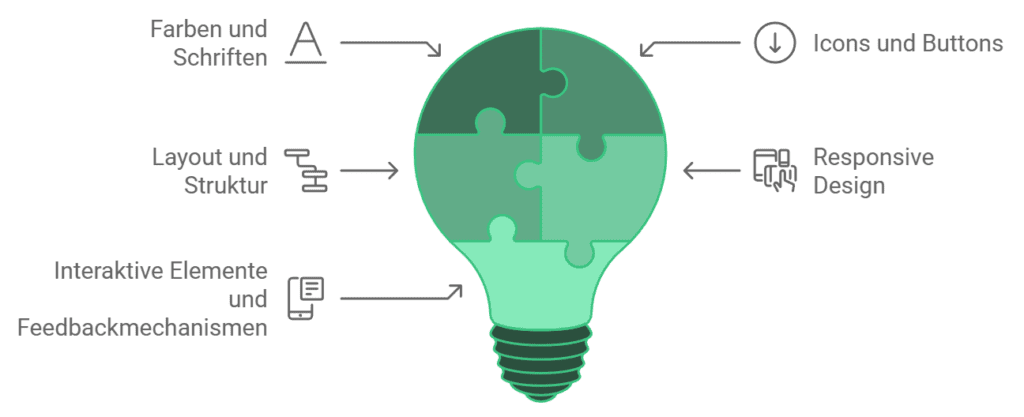
Die Kernelemente des UI Designs
Ein erfolgreiches UI Design besteht aus mehreren wesentlichen Komponenten, die zusammen das visuelle Erlebnis des Users prägen:
- Farben und Schriften: Die Wahl der Farben und Schriften ist entscheidend für eine klare Informationsvermittlung. Sie müssen nicht nur die Markenidentität widerspiegeln, sondern auch zur Lesbarkeit und Usability beitragen.
- Icons und Buttons: Interaktive Elemente helfen dem User, sich auf der Website zurechtzufinden. Gut gestaltete Icons können die Navigation erheblich erleichtern.
- Layout und Struktur: Ein klares, gut organisiertes Layout sorgt dafür, dass der User nicht überfordert wird. Es bietet eine logische Struktur, die die Journey des Users unterstützt.
- Responsive Design: Im Zeitalter von Mobile-Nutzung ist es entscheidend, dass das UI Design auf allen Geräten – von Desktop bis Mobile – einheitlich und intuitiv bleibt. Ein Responsive Design passt sich an die Bildschirmgröße an und sorgt dafür, dass die Benutzeroberfläche immer optimal dargestellt wird.
- Interaktive Elemente und Feedbackmechanismen: Grafische Komponenten wie Übergänge, Animationen und Schieberegler machen das UI dynamisch und helfen dem Nutzer, visuelles Feedback zu erhalten. Diese Mechanismen bestätigen Aktionen des Users, wie das Abschicken eines Formulars oder das Speichern von Daten.

UX vs. UI Design – der grundlegende Unterschied, den Sie kennen müssen
Der Unterschied zwischen UX (User Experience) und UI (User Interface) ist von zentraler Bedeutung, wenn es darum geht, wie ein digitales Produkt von seinen Nutzern wahrgenommen wird. Obwohl beide Disziplinen eng zusammenarbeiten, haben sie unterschiedliche Schwerpunkte.
User Experience (UX) bezieht sich auf das Erlebnis, das ein User bei der Nutzung einer Website oder App hat. Es geht um die Usability und darum, wie einfach und angenehm es ist, eine Seite zu navigieren oder eine Aktion durchzuführen. Der UX Designer erstellt dazu oft Wireframes oder Prototypen, um den Aufbau und die Struktur der Website zu planen und zu testen, ob sie den Bedürfnissen der User entspricht. Ein gelungenes UX Design macht es dem Nutzer leicht, durch die Seite zu navigieren, während schlechte Usability häufig Frustration und Absprungraten verursacht.
Im Gegensatz dazu befasst sich das UI Design mit der visuellen Gestaltung und interaktiven Benutzung der Benutzeroberfläche. Dies umfasst Farben, Icons, Buttons und die gesamte optische Struktur. Gute User Interfaces sorgen dafür, dass der User visuell durch die Seite geführt wird und eine angenehme, ästhetische Erfahrung macht. Hier geht es nicht nur darum, dass die Seite gut aussieht, sondern auch darum, dass der User leicht erkennt, welche Schritte er als Nächstes unternehmen muss.
Beide Disziplinen sind unverzichtbar: Elemente der User Interfaces machen eine Website ansprechend und benutzerfreundlich, während ein durchdachtes UX Design sicherstellt, dass der Nutzer problemlos durch die Seite navigieren kann. Obwohl sich UX und UI auf unterschiedliche Bereiche konzentrieren, arbeiten sie eng zusammen, um ein nahtloses Erlebnis zu schaffen. Der UX Designer legt fest, welche Funktionen an welcher Stelle platziert werden sollen, um die User Journey optimal zu gestalten. Der UI Designer sorgt dann dafür, dass diese Funktionen optisch ansprechend und klar verständlich sind.
Zum Beispiel könnte der UX Designer entscheiden, dass der User einen Button leicht zugänglich benötigt, um eine wichtige Aktion auf dem Blog durchzuführen. Es ist anschließend die Aufgabe des UI Designers, diesen Button gut sichtbar zu machen und ihn harmonisch in das Gesamtbild der Benutzeroberfläche einzufügen.
Laut dem Fachjournal "Behaviour & Information Technology" entscheiden Nutzer in weniger als 50 Millisekunden, ob ihnen das Design einer Website gefällt. Ein guter erster Eindruck ist entscheidend für die Nutzerbindung!
Ein durchdachtes UX und UI Design verbessert nicht nur das Nutzererlebnis, sondern steigert auch die Conversion Rate und stärkt die Markenwahrnehmung – beides entscheidende Faktoren im Marketing.
Wie UX und UI Hand in Hand arbeiten: der Designprozess im Fokus
Um ein gelungenes digitales Produkt zu entwickeln, müssen UX und UI Designer eng zusammenarbeiten. Im Zentrum dieses Prozesses stehen Wireframes – der Bauplan einer jeden Website oder App, der das Grundgerüst der Benutzeroberfläche und die geplanten Funktionen darstellt. Diese Wireframes sind der Ausgangspunkt für die Gestaltung, da sie den Designern helfen, die gesamte Struktur zu visualisieren, bevor die optischen Details umgesetzt werden.
Während UX Designer zunächst die Struktur und die intuitive Benutzerführung festlegen, setzen UI Designer den Fokus auf das visuelle Design und die Interaktivität. Ein Beispiel für diese Zusammenarbeit ist der Einsatz von Software-Lösungen, die sowohl UX als auch UI Designer ermöglichen, ihre Ideen zu testen und nahtlos in den Designprozess einzubringen. Mithilfe moderner Tools lassen sich diese Wireframes zu interaktiven Prototypen weiterentwickeln, die den Designern einen klaren Überblick über die Nutzerinteraktionen bieten.
Die Abstimmung zwischen UX und UI in der Web-Entwicklung ist entscheidend, um eine harmonische Benutzererfahrung zu schaffen. Apps und Websites, die auf klaren Wireframes basieren, bieten den Usern eine einheitliche und kohärente Erfahrung. Dabei müssen beide Disziplinen sicherstellen, dass die Plattform nicht nur funktional ist, sondern auch optisch ansprechend und leicht verständlich. Dies erfordert eine Kombination aus analytischen und kreativen Skills seitens der Designer.
Die Wahl der richtigen Tools und Software spielt hier eine zentrale Rolle. Durch die Nutzung von digital-basierten Prototyping-Tools können Designer schnell testen, wie gut ein intuitives Design in der Praxis funktioniert. Solche Tools ermöglichen es, das Nutzerverhalten zu simulieren und sicherzustellen, dass das fertige Produkt auf unterschiedlichen Screens optimal dargestellt wird.
Eine effektive Zusammenarbeit zwischen UX und UI Teams führt zu einem digitalen Erlebnis, das sowohl technisch ausgereift als auch benutzerfreundlich ist. Egal, ob es sich um eine Web-Plattform oder mobile Apps handelt, der Weg vom Konzept zur fertigen Benutzeroberfläche beginnt immer mit klaren, durchdachten Wireframes, die eine reibungslose Umsetzung ermöglichen.
Kontaktieren Sie unsere Online-Marketing-Agentur und lassen Sie sich von Experten zu Ihren UX -und UI-Projekten beraten!
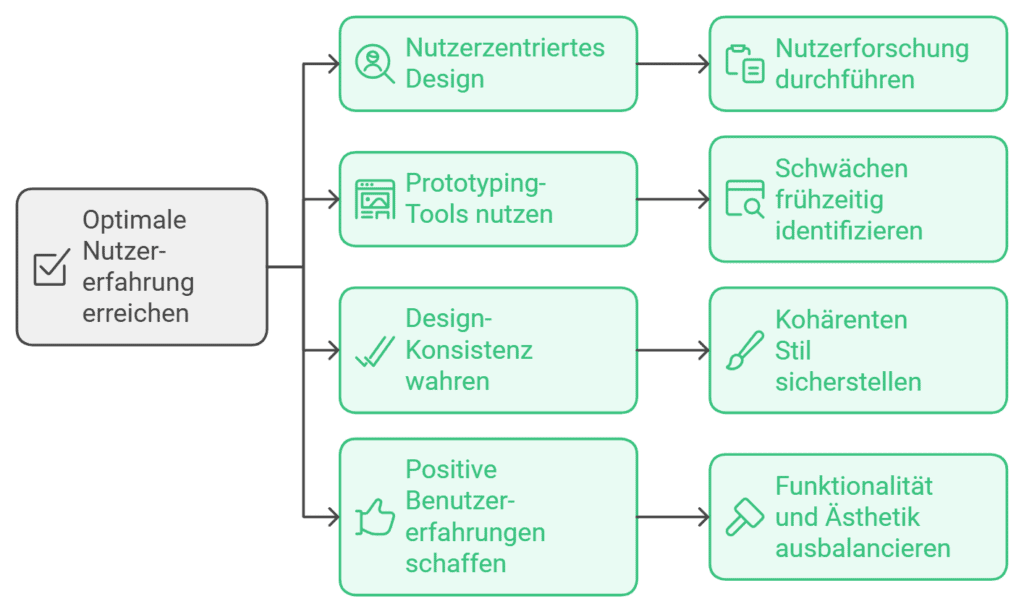
Best Practices für UX und UI Design – so schaffen Sie positive Nutzererlebnisse
Im UX und UI Design geht es nicht nur darum, dass eine Website oder App gut aussieht – die Benutzererfahrung muss auch intuitiv und positiv sein. Die folgenden Best Practices helfen Designern, diese Ziele zu erreichen und sowohl die Benutzerfreundlichkeit als auch die visuelle Wirkung zu optimieren.
1. Nutzerzentrierung als oberste Priorität
Egal ob es sich um ein Web- oder Digital-Projekt handelt, das Design sollte immer den User in den Mittelpunkt stellen. Ein intuitives Layout, das die Bedürfnisse und Erwartungen der User versteht, ist unerlässlich. Designer sollten regelmäßig Nutzerforschung betreiben, um Insights zu gewinnen, wie Benutzer mit der Website interagieren. Diese Insights helfen, das Design so anzupassen, dass es einfach zu bedienen ist und die gewünschte Aktion des Nutzers unterstützt.
2. Werkzeuge und Prototyping für Erfolg nutzen
Moderne Tools wie Prototyping-Software (z.B. Figma) sind entscheidend, um im Vorfeld zu testen, wie gut ein Design funktioniert. Diese Tools erlauben es, interaktive Prototypen zu erstellen, die zeigen, wie eine Seite letztlich aussehen und sich verhalten wird. Prototypen ermöglichen es, schon früh im Prozess potenzielle Schwächen zu identifizieren und notwendige Anpassungen vorzunehmen. So entstehen ein optimierter Workflow und ein Endprodukt, das sowohl ästhetisch ansprechend als auch funktional ist.
3. Design-Guide für Konsistenz
Ein konsistenter Stil erhöht den Wiedererkennungswert und verbessert die User Experience. Guides für Farben, Schriften, Abstände und Interaktionen stellen sicher, dass alle Elemente harmonisch aufeinander abgestimmt sind. Konsistenz schafft Vertrauen und sorgt dafür, dass der User sich auf der Seite schnell orientieren kann. Dabei ist es besonders wichtig, dass Logo, Text und visuelle Elemente einheitlich gestaltet sind.
4. Positive Erfahrungen schaffen
Am Ende soll die Interaktion des Nutzers immer ein positives Erlebnis sein. Die Hauptaufgabe des Designers ist es, eine Balance zwischen Funktionalität und Erscheinungsbild zu finden. Intuitive Designs, die den User ohne Hindernisse durch die Website führen, erhöhen die Zufriedenheit und stärken die Kundenbindung. Jede Entscheidung im Designprozess sollte darauf abzielen, eine positive Nutzererfahrung zu schaffen, die den User wiederkommen lässt.

Die wichtigsten Insights zu UX und UI Design zusammengefasst
Am Ende des Tages kommen erfolgreiche digitale Projekte ohne eine durchdachte Kombination aus UX und UI Design nicht aus. Beide Disziplinen sind notwendig, um ein umfassendes, kohärentes und zufriedenstellendes Nutzererlebnis zu schaffen.
- User Experience (UX) sorgt dafür, dass die Usability stimmt und der Nutzer reibungslos durch die Website geführt wird.
- User Interface (UI) hingegen kümmert sich um das visuelle Design, das den ersten Eindruck prägt und Look und Feel bestimmt, und die interaktive Komponente.
- Beide müssen eng zusammenarbeiten, um den optimalen Erfolg zu garantieren.
Um eine erfolgreiche Website zu gestalten, sollten Designer frühzeitig Wireframes erstellen und dabei auf konsistente visuelle Elemente wie Logo und Text achten. Das Einsetzen moderner Tools und Software hilft dabei, die Entwicklung zu beschleunigen und Designentscheidungen vorab zu testen. Auf diese Weise kann das Endprodukt auf allen Screens reibungslos funktionieren und eine hohe Nutzerzufriedenheit gewährleisten.
Übrigens: Neue Technologien und Zukunftstrends in der UX- und UI-Welt sind bereits im Kommen, darunter AI-gestützte Designs, Voice Interfaces und Augmented Reality.
Von unserem Blog zu unseren Skills – lesen Sie mehr über unsere Leistungen unter Webdesign und sichern Sie sich einen erfahrenen Ansprechpartner mit takevalue!